webのコーディング中に15分くらいタイトルの問題が発生してハマったのでメモっておきます。
既存のcssソースを流用して作成していて、「全く同じにしてるのになんではみ出すんやっ!?」となり若干イラつきました。わりと初心者的なミスでしたが笑
具体的には、tableタグの中で、さらにpタグで囲った文章を書いていた(そもそもここはイケてない・・)のですが、tableの横幅からガッツリpタグの文章がはみ出していました。既存ソースではちゃんと出来てるのに~
問題はword-wrap:break-wordがなかったから!
既存ソースというか本番環境では文章の部分がちゃんとした日本語だったのですが、私が使っていた開発環境では適当な英字の羅列だったので、問題が露呈しました。
以下に問題が発生するパターンと発生しないパターンを記載していきます
問題が起きたソースの簡略化した例
かなり省きますが、こんな感じです!
table.box {
margin: 10px;
width: 100px;
border: solid 1px #000000;
}
<!-- OKパターン① -->
<table class="box">
<tr>
<td>これは日本語で記述しています</td>
</tr>
</table>
<!-- OKパターン② -->
<table class="box">
<tr>
<td>kore ha alphabet de kijutu siteimasu</td>
</tr>
</table>
<!-- NGパターン① -->
<table class="box">
<tr>
<td>korehaalphabetdesukimanakukijutusiteimasu</td>
</tr>
</table>
<!-- NGパターン② -->
<table class="box">
<tr>
<td>0123456789112345678921234567893123456789</td>
</tr>
</table>
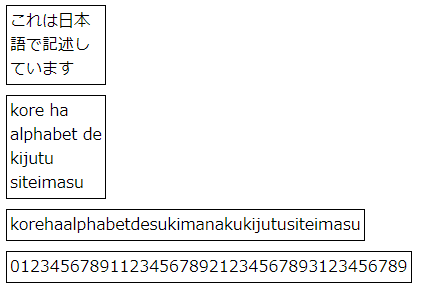
上記をブラウザで表示してみるとこんな感じになります↓
tableタグにはwidthを100pxで指定してるのに、NGパターンでは勝手に横幅が伸びちゃってますね・・
これは半角などの隙間がない英字(英単語の形ではないもの)だと、どこで折り返していいか分からず、そのまま伸びちゃってる現象です。
例えば、URLやメールアドレスなどですかね。
この時点でtableのwidthが固定出来てないから?的な情報が見つかったので、tableタグにtable-layout:fixedを追加してみました。
table.box {
margin: 10px;
width: 100px;
border: solid 1px #000000;
table-layout: fixed;
}
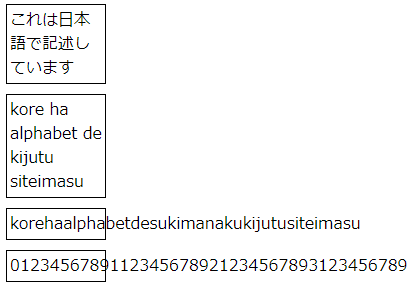
上記のcssに変更したら↓のようになりました
オイオイ、そーじゃねーよっ!たしかに固定したかったけども!
んで、さらにもうちょい調べてみたら、上の方で書いていた単語の折り返しに行き当たり、以下のようになりました。
table.box {
margin: 10px;
width: 100px;
border: solid 1px #000000;
table-layout: fixed;
word-wrap: break-word;
}
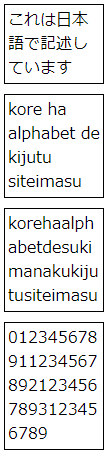
画面↓
うんうん、それそれ。オジサンそれが見たかったんだよね。
折り返しの種類
調べると色々と出てきますが、メモ的な感じでざっくりとだけ。
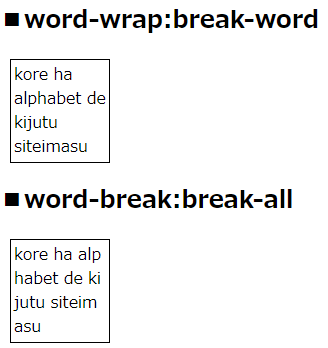
word-wrap: break-word
単語の切れ目っぽいところを可能な限り探して折り返す
word-break: break-all
問答無用で折り返し位置が来たら折り返す
英単語の文章だと顕著に差が出ますね、ちょっと試してみました。