前回の続き、やっていきましょう
前回は、
- Node.jsの導入
- cordovaの導入
- Android Studioの導入
- SDK Manager、AVD Managerの使い方
- cordovaでのプロジェクト作成、ビルド、エミュレータ上での起動
をやりましたね(*´・∀・)
今回からいよいよIonicやっていきます!
IonicでAndroidアプリを実装
まずはインストール
以下のコマンドを実行します
C:\work\program\cordova>npm install -g ionic
ちょっと待つと終わるので、以下動作確認
C:\work\program\cordova>ionic info √ Gathering environment info - done! [WARN] You are not in an Ionic project directory. Project context may be missing. Ionic: ionic (Ionic CLI) : 4.2.1 System: NodeJS : v8.12.0 npm : 6.4.1 OS : Windows 10
早速プロジェクトを作ってみよう
以下のコマンドでプロジェクトが作成できます、例によってhelloworldさんのプロジェクトを作成してみます
C:\work\program\cordova\test\ionic>ionic start helloworld
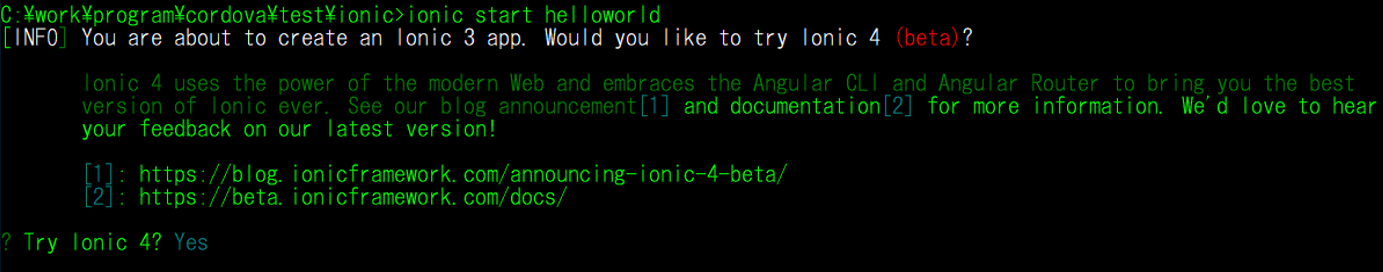
最初にIonic4どうっすか?みたいな問いがあります、3以前で作成している方々はさておき、新たにIonicを始める方はどうなんでしょ、新しい方でいってみた方がええんちゃう?って感じで結局わたしは4で始めることにしました、なんで問いには「Yes」と回答します。

っで、進むと一旦↓の画像のところで止まります
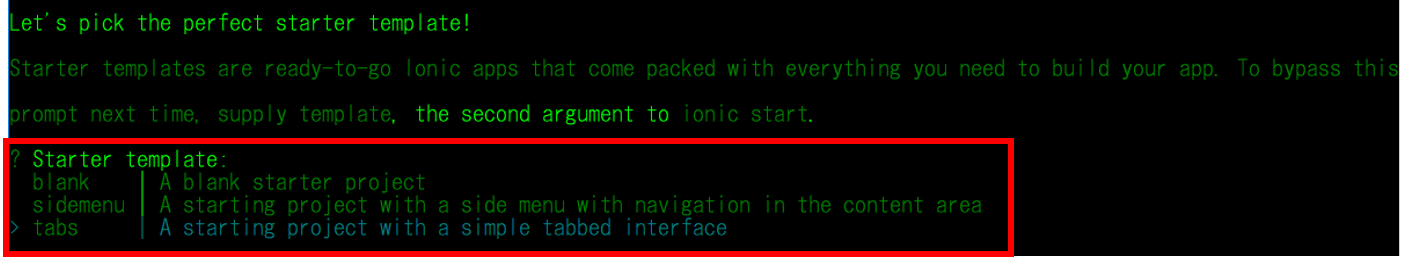
ここは「どんなテンプレート使う?」って選択です、上下キーで選択できますので、Enterで選んで進みます、とりあえずhelloworldなんでどれでもいいんですが、tabsを選んで進みます、テンプレートはまあ読めば分かりますが、こんな感じです
| テンプレート | 説明 |
|---|---|
| blank | 空っぽ、素で始める人用 |
| sidemenu | サイドメニュー付き、いわゆるハンバーガーメニューで押したら左側がにゅっと出てくるやつ |
| tabs | 画面下にタブがあるパターン |
画像で見た方が早いですかね
| sidemenu | tabs |
|---|---|

|

|
詳しくは公式ドキュメントをどうぞ!日本語のWebページは少ないので、英語でも恐れずに読むしかありません( ´・ω・`)
google翻訳先生などに頼りながらやっていきましょう(*`・ω・)ゞ
すいません、話をもとに戻します
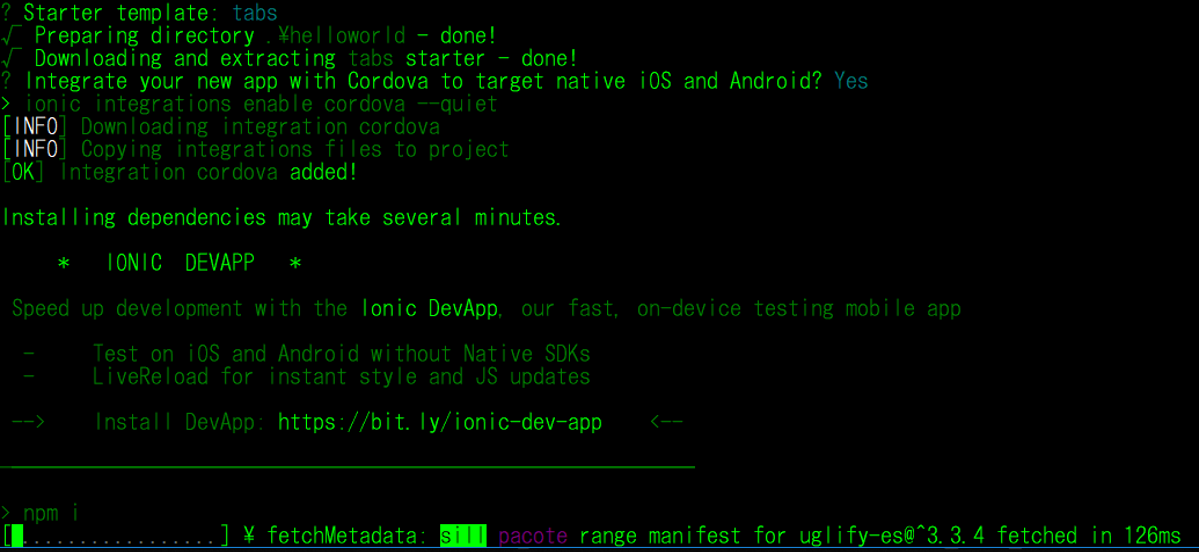
さきほどのテンプレートを選択すると次のようになります、ここはyを入力して進めます

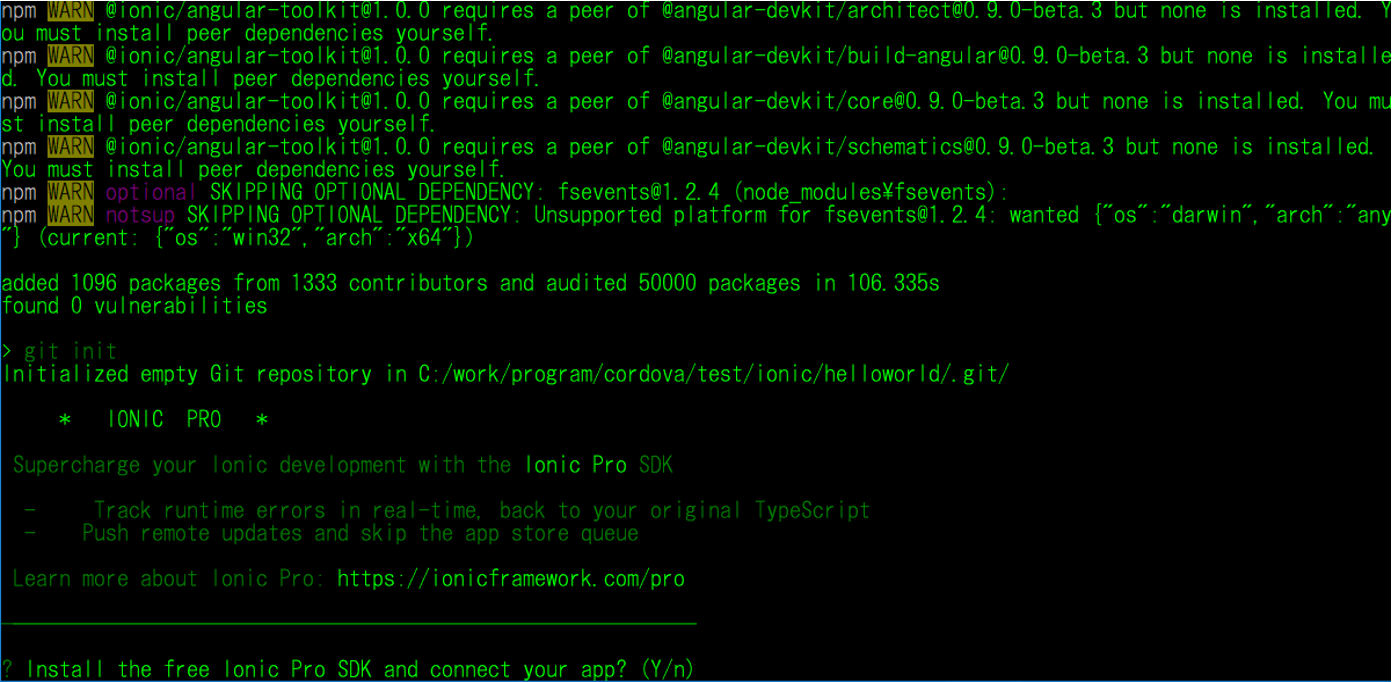
もうちょっと進むと↓でまた止まります、ここはIonicのアカウントが必要だったりするらしいので、一旦nで飛ばします、のちほど結局Webでアカウントを作ることになりましたが。

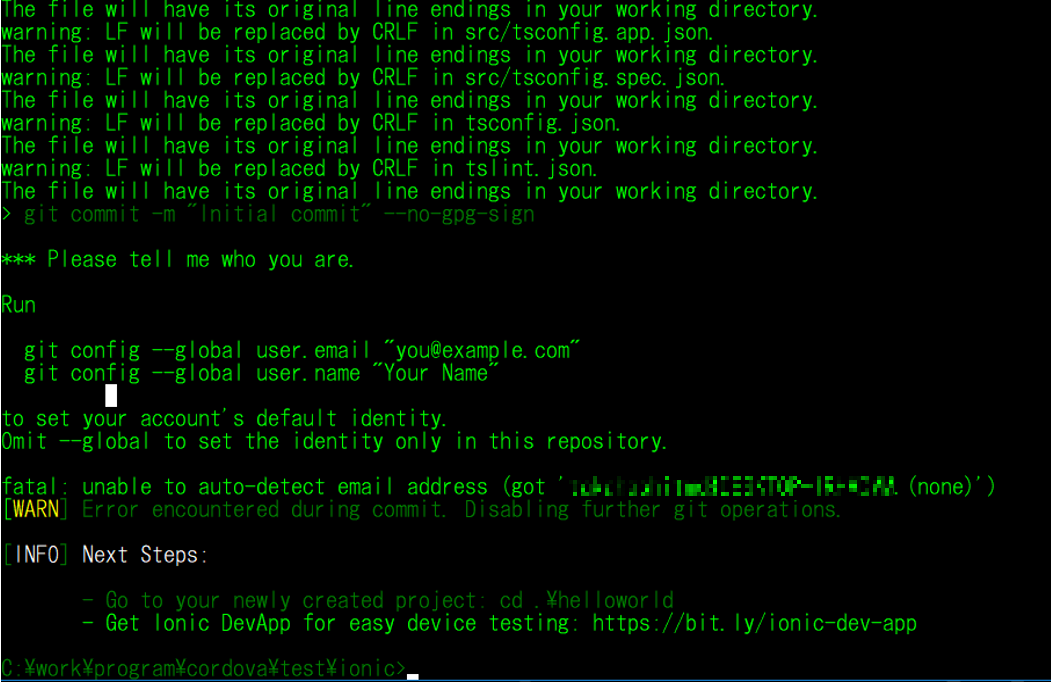
さらに待つと完了です、おっと、恥ずかしながらここでわたしがGitを入れていないことがバレてしまいました・・

プロジェクトを起動してみよう
ここまできたら配下にプロジェクトのディレクトリが出来ています、移動して次のコマンドで早速プロジェクトを起動してみましょう
C:\work\program\cordova\test\ionic>cd helloworld
C:\work\program\cordova\test\ionic\helloworld>ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
[INFO] Development server running!
Local: http://localhost:8100
External: http://169.254.14.8:8100, http://192.168.99.1:8100, http://192.168.1.4:8100
DevApp: helloworld@8100 on COMPUTERNAME
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8100!
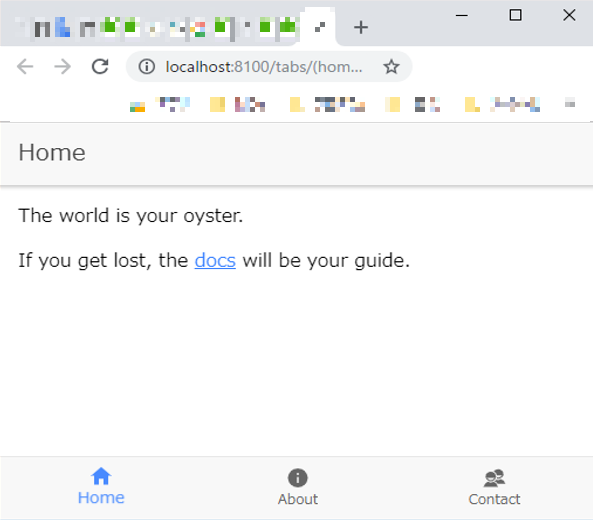
すると、ポート8100でサーバが起動して勝手にWebブラウザでアクセスされます、エミュレータ上で動作させなくとも、ブラウザ上でネイティブな機能でなければ確認ができます(。・Д・)ゞ

エミュレータ、実機向けにビルドしてみよう
ionic serveコマンドでは簡単にWebブラウザで動作確認が出来ましたが、モバイルネイティブの機能の確認などではエミュ、実機確認が必要になります。Android向けにビルドしてみましょう。
まず、プラットフォームを追加します。
C:\work\program\cordova\test\ionic\helloworld>ionic cordova platform add android
√ Creating .\www directory for you - done!
> cordova platform add android --save
Using cordova-fetch for cordova-android@~7.1.1
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms\android
Package: io.ionic.starter
Name: helloworld
Activity: MainActivity
Android target: android-27
Android project created with cordova-android@7.1.1
Android Studio project detected
Android Studio project detected
Discovered plugin "cordova-plugin-whitelist" in config.xml. Adding it to the project
Installing "cordova-plugin-whitelist" for android
This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous platform version, you do *not* need this plugin since the whitelist will be built in.
Adding cordova-plugin-whitelist to package.json
Saved plugin info for "cordova-plugin-whitelist" to config.xml
Discovered plugin "cordova-plugin-statusbar" in config.xml. Adding it to the project
Installing "cordova-plugin-statusbar" for android
Adding cordova-plugin-statusbar to package.json
Saved plugin info for "cordova-plugin-statusbar" to config.xml
Discovered plugin "cordova-plugin-device" in config.xml. Adding it to the project
Installing "cordova-plugin-device" for android
Adding cordova-plugin-device to package.json
Saved plugin info for "cordova-plugin-device" to config.xml
Discovered plugin "cordova-plugin-splashscreen" in config.xml. Adding it to the project
Installing "cordova-plugin-splashscreen" for android
Adding cordova-plugin-splashscreen to package.json
Saved plugin info for "cordova-plugin-splashscreen" to config.xml
Discovered plugin "cordova-plugin-ionic-webview" in config.xml. Adding it to the project
Installing "cordova-plugin-ionic-webview" for android
Subproject Path: CordovaLib
Subproject Path: app
Adding cordova-plugin-ionic-webview to package.json
Saved plugin info for "cordova-plugin-ionic-webview" to config.xml
Discovered plugin "cordova-plugin-ionic-keyboard" in config.xml. Adding it to the project
Installing "cordova-plugin-ionic-keyboard" for android
Adding cordova-plugin-ionic-keyboard to package.json
Saved plugin info for "cordova-plugin-ionic-keyboard" to config.xml
=--save flag or autosave detected
Saving android@~7.1.1 into config.xml file ...
次に前回と同様、AVD Managerからエミュレータを起動してきます

この時にローカルPCからエミュレータが認識できているか、以下のコマンドで確認できます。が、わたしはadb(Android Debug Bridge)を既に別のタイミングで入れていたので、今回特別に入れてるわけではありませんでした。もし、使えない場合はなんとかして入れましょう・・|д・´)
Androidデバイスが見えてない場合は↓のようになります
C:\work\program\cordova>adb devices List of devices attached
見えてる場合は↓こう
C:\work\program\cordova>adb devices List of devices attached emulator-5554 unauthorized
さて、いよいよエミュレータ上で走らせてみましょう!
C:\work\program\cordova\test\ionic\helloworld>ionic cordova run android -l
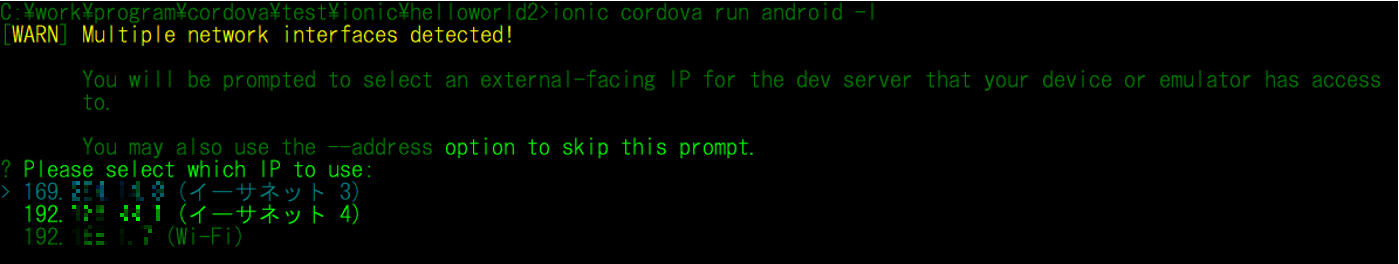
わたしの環境固有かもしれませんが、ネットワークインターフェースが複数あったので、外部向けインターフェースの選択を求められました、もし出た場合は適宜選択します

その後、数分程度完了するまでにかかります
C:\work\program\cordova\test\ionic\helloworld>ionic cordova run android -l
[WARN] Multiple network interfaces detected!
You will be prompted to select an external-facing IP for the dev server that your device or emulator has access
to.
You may also use the --address option to skip this prompt.
? Please select which IP to use: 192.XXX.XXX.XXX (XXX)
> ng run app:ionic-cordova-serve --host=0.0.0.0 --port=8100 --platform=android
[INFO] Development server running!
Local: http://localhost:8100
External: http://169.XXX.XXX.XXX:8100, http://192.XXX.XXX.XXX:8100, http://192.XXX.XXX.XXX:8100
Use Ctrl+C to quit this process
> cordova run android
[cordova] Android Studio project detected
[cordova] ANDROID_HOME=C:\Users\XXXX\AppData\Local\Android\Sdk
[cordova] JAVA_HOME=C:\Program Files\java\jdk1.8.0_172
[cordova] studio
[cordova] Starting a Gradle Daemon (subsequent builds will be faster)
[ng] Date: 2018-10-16T06:01:41.598Z
[ng] Hash: 59d1447108d3bf822fad
[ng] Time: 33580ms
[ng] chunk {common} common.js, common.js.map (common) 27.1 kB [rendered]
[ng] chunk {home-home-module} home-home-module.js, home-home-module.js.map (home-home-module) 5.71 kB [rendered]
[ng] chunk {list-list-module} list-list-module.js, list-list-module.js.map (list-list-module) 6.7 kB [rendered]
[ng] chunk {main} main.js, main.js.map (main) 146 kB [initial] [rendered]
[ng] chunk {next-next-module} next-next-module.js, next-next-module.js.map (next-next-module) 5.64 kB [rendered]
[ng] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
[ng] chunk {runtime} runtime.js, runtime.js.map (runtime) 8.09 kB [entry] [rendered]
[ng] chunk {styles} styles.js, styles.js.map (styles) 36 kB [initial] [rendered]
[ng] chunk {166} 166.js, 166.js.map () 12.1 kB [rendered]
[ng] chunk {vendor} vendor.js, vendor.js.map (vendor) 4.68 MB [initial] [rendered]
[ng] chunk {0} 0.js, 0.js.map () 14.7 kB [rendered]
[ng] chunk {1} 1.js, 1.js.map () 1.27 kB [rendered]
[ng] chunk {2} 2.js, 2.js.map () 2.36 kB [rendered]
[ng] chunk {3} 3.js, 3.js.map () 1.39 kB [rendered]
[ng] chunk {4} 4.js, 4.js.map () 8.11 kB [rendered]
[ng] chunk {5} 5.js, 5.js.map () 5.14 kB [rendered]
[ng] chunk {6} 6.js, 6.js.map () 23.5 kB [rendered]
[ng] chunk {7} 7.js, 7.js.map () 23.7 kB [rendered]
[ng] chunk {8} 8.js, 8.js.map () 63.9 kB [rendered]
[ng] chunk {9} 9.js, 9.js.map () 64.1 kB [rendered]
[ng] chunk {10} 10.js, 10.js.map () 31.1 kB [rendered]
[ng] chunk {11} 11.js, 11.js.map () 31.1 kB [rendered]
[ng] chunk {12} 12.js, 12.js.map () 16.1 kB [rendered]
[ng] chunk {13} 13.js, 13.js.map () 16.1 kB [rendered]
[ng] chunk {14} 14.js, 14.js.map () 20.9 kB [rendered]
[ng] chunk {15} 15.js, 15.js.map () 20.9 kB [rendered]
[ng] chunk {16} 16.js, 16.js.map () 35.1 kB [rendered]
[ng] chunk {17} 17.js, 17.js.map () 36.3 kB [rendered]
[ng] chunk {18} 18.js, 18.js.map () 19.9 kB [rendered]
[ng] chunk {19} 19.js, 19.js.map () 20 kB [rendered]
[ng] chunk {20} 20.js, 20.js.map () 24.1 kB [rendered]
[ng] chunk {21} 21.js, 21.js.map () 24.9 kB [rendered]
[ng] chunk {22} 22.js, 22.js.map () 7.67 kB [rendered]
[ng] chunk {23} 23.js, 23.js.map () 7.68 kB [rendered]
[ng] chunk {24} 24.js, 24.js.map () 15.9 kB [rendered]
[ng] chunk {25} 25.js, 25.js.map () 15.9 kB [rendered]
[ng] chunk {26} 26.js, 26.js.map () 23.3 kB [rendered]
[ng] chunk {27} 27.js, 27.js.map () 24 kB [rendered]
[ng] chunk {28} 28.js, 28.js.map () 8.95 kB [rendered]
[ng] chunk {29} 29.js, 29.js.map () 9.19 kB [rendered]
[ng] chunk {30} 30.js, 30.js.map () 16.2 kB [rendered]
[ng] chunk {31} 31.js, 31.js.map () 16.6 kB [rendered]
[ng] chunk {32} 32.js, 32.js.map () 12.2 kB [rendered]
[ng] chunk {33} 33.js, 33.js.map () 12.4 kB [rendered]
[ng] chunk {34} 34.js, 34.js.map () 31.1 kB [rendered]
[ng] chunk {35} 35.js, 35.js.map () 31.1 kB [rendered]
[ng] chunk {36} 36.js, 36.js.map () 2.47 kB [rendered]
[ng] chunk {37} 37.js, 37.js.map () 2.49 kB [rendered]
[ng] chunk {38} 38.js, 38.js.map () 34.8 kB [rendered]
[ng] chunk {39} 39.js, 39.js.map () 36.2 kB [rendered]
[ng] chunk {40} 40.js, 40.js.map () 16.1 kB [rendered]
[ng] chunk {41} 41.js, 41.js.map () 16.1 kB [rendered]
[ng] chunk {42} 42.js, 42.js.map () 28.9 kB [rendered]
[ng] chunk {43} 43.js, 43.js.map () 29.1 kB [rendered]
[ng] chunk {44} 44.js, 44.js.map () 11.2 kB [rendered]
[ng] chunk {45} 45.js, 45.js.map () 11.2 kB [rendered]
[ng] chunk {46} 46.js, 46.js.map () 58 kB [rendered]
[ng] chunk {47} 47.js, 47.js.map () 58.4 kB [rendered]
[ng] chunk {48} 48.js, 48.js.map () 11.6 kB [rendered]
[ng] chunk {49} 49.js, 49.js.map () 11.8 kB [rendered]
[ng] chunk {50} 50.js, 50.js.map () 13.8 kB [rendered]
[ng] chunk {51} 51.js, 51.js.map () 13.9 kB [rendered]
[ng] chunk {52} 52.js, 52.js.map () 9.71 kB [rendered]
[ng] chunk {53} 53.js, 53.js.map () 10.1 kB [rendered]
[ng] chunk {54} 54.js, 54.js.map () 16.3 kB [rendered]
[ng] chunk {55} 55.js, 55.js.map () 16.3 kB [rendered]
[ng] chunk {56} 56.js, 56.js.map () 12.7 kB [rendered]
[ng] chunk {57} 57.js, 57.js.map () 13 kB [rendered]
[ng] chunk {58} 58.js, 58.js.map () 13.6 kB [rendered]
[ng] chunk {59} 59.js, 59.js.map () 14.1 kB [rendered]
[ng] chunk {60} 60.js, 60.js.map () 18.2 kB [rendered]
[ng] chunk {61} 61.js, 61.js.map () 18.3 kB [rendered]
[ng] chunk {62} 62.js, 62.js.map () 11.1 kB [rendered]
[ng] chunk {63} 63.js, 63.js.map () 11.1 kB [rendered]
[ng] chunk {64} 64.js, 64.js.map () 42.9 kB [rendered]
[ng] chunk {65} 65.js, 65.js.map () 43 kB [rendered]
[ng] chunk {66} 66.js, 66.js.map () 12.1 kB [rendered]
[ng] chunk {67} 67.js, 67.js.map () 12.3 kB [rendered]
[ng] chunk {68} 68.js, 68.js.map () 39.6 kB [rendered]
[ng] chunk {69} 69.js, 69.js.map () 39.7 kB [rendered]
[ng] chunk {70} 70.js, 70.js.map () 22.9 kB [rendered]
[ng] chunk {71} 71.js, 71.js.map () 23 kB [rendered]
[ng] chunk {72} 72.js, 72.js.map () 11.1 kB [rendered]
[ng] chunk {73} 73.js, 73.js.map () 11.1 kB [rendered]
[ng] chunk {74} 74.js, 74.js.map () 48.1 kB [rendered]
[ng] chunk {75} 75.js, 75.js.map () 48.1 kB [rendered]
[ng] chunk {76} 76.js, 76.js.map () 4.43 kB [rendered]
[ng] chunk {77} 77.js, 77.js.map () 4.49 kB [rendered]
[ng] chunk {78} 78.js, 78.js.map () 16.2 kB [rendered]
[ng] chunk {79} 79.js, 79.js.map () 16.2 kB [rendered]
[ng] chunk {80} 80.js, 80.js.map () 34.7 kB [rendered]
[ng] chunk {81} 81.js, 81.js.map () 36.1 kB [rendered]
[ng] chunk {82} 82.js, 82.js.map () 10.8 kB [rendered]
[ng] chunk {83} 83.js, 83.js.map () 10.9 kB [rendered]
[ng] chunk {84} 84.js, 84.js.map () 17.6 kB [rendered]
[ng] chunk {85} 85.js, 85.js.map () 17.6 kB [rendered]
[ng] chunk {86} 86.js, 86.js.map () 12.1 kB [rendered]
[ng] chunk {87} 87.js, 87.js.map () 12.3 kB [rendered]
[ng] chunk {88} 88.js, 88.js.map () 8.81 kB [rendered]
[ng] chunk {89} 89.js, 89.js.map () 9.07 kB [rendered]
[ng] chunk {90} 90.js, 90.js.map () 11 kB [rendered]
[ng] chunk {91} 91.js, 91.js.map () 11.1 kB [rendered]
[ng] chunk {92} 92.js, 92.js.map () 13.8 kB [rendered]
[ng] chunk {93} 93.js, 93.js.map () 13.9 kB [rendered]
[ng] chunk {94} 94.js, 94.js.map () 34.6 kB [rendered]
[ng] chunk {95} 95.js, 95.js.map () 35.8 kB [rendered]
[ng] chunk {96} 96.js, 96.js.map () 23.4 kB [rendered]
[ng] chunk {97} 97.js, 97.js.map () 23.5 kB [rendered]
[ng] chunk {98} 98.js, 98.js.map () 48.1 kB [rendered]
[ng] chunk {99} 99.js, 99.js.map () 48.1 kB [rendered]
[ng] chunk {100} 100.js, 100.js.map () 16 kB [rendered]
[ng] chunk {101} 101.js, 101.js.map () 16.5 kB [rendered]
[ng] chunk {102} 102.js, 102.js.map () 21.8 kB [rendered]
[ng] chunk {103} 103.js, 103.js.map () 21.8 kB [rendered]
[ng] chunk {104} 104.js, 104.js.map () 8.06 kB [rendered]
[ng] chunk {105} 105.js, 105.js.map () 8.07 kB [rendered]
[ng] chunk {106} 106.js, 106.js.map () 10.6 kB [rendered]
[ng] chunk {107} 107.js, 107.js.map () 10.8 kB [rendered]
[ng] chunk {108} 108.js, 108.js.map () 23.6 kB [rendered]
[ng] chunk {109} 109.js, 109.js.map () 23.6 kB [rendered]
[ng] chunk {110} 110.js, 110.js.map () 24 kB [rendered]
[ng] chunk {111} 111.js, 111.js.map () 25 kB [rendered]
[ng] chunk {112} 112.js, 112.js.map () 28.9 kB [rendered]
[ng] chunk {113} 113.js, 113.js.map () 29.1 kB [rendered]
[ng] chunk {114} 114.js, 114.js.map () 30.2 kB [rendered]
[ng] chunk {115} 115.js, 115.js.map () 30.2 kB [rendered]
[ng] chunk {116} 116.js, 116.js.map () 15.3 kB [rendered]
[ng] chunk {117} 117.js, 117.js.map () 15.6 kB [rendered]
[ng] chunk {118} 118.js, 118.js.map () 63.8 kB [rendered]
[ng] chunk {119} 119.js, 119.js.map () 63.9 kB [rendered]
[ng] chunk {120} 120.js, 120.js.map () 32.8 kB [rendered]
[ng] chunk {121} 121.js, 121.js.map () 33.2 kB [rendered]
[ng] chunk {122} 122.js, 122.js.map () 30.6 kB [rendered]
[ng] chunk {123} 123.js, 123.js.map () 30.6 kB [rendered]
[ng] chunk {124} 124.js, 124.js.map () 32.2 kB [rendered]
[ng] chunk {125} 125.js, 125.js.map () 32.6 kB [rendered]
[ng] chunk {126} 126.js, 126.js.map () 17.7 kB [rendered]
[ng] chunk {127} 127.js, 127.js.map () 17.7 kB [rendered]
[ng] chunk {128} 128.js, 128.js.map () 5.66 kB [rendered]
[ng] chunk {129} 129.js, 129.js.map () 5.78 kB [rendered]
[ng] chunk {130} 130.js, 130.js.map () 57.9 kB [rendered]
[ng] chunk {131} 131.js, 131.js.map () 58.3 kB [rendered]
[ng] chunk {132} 132.js, 132.js.map () 11.2 kB [rendered]
[ng] chunk {133} 133.js, 133.js.map () 11.2 kB [rendered]
[ng] chunk {134} 134.js, 134.js.map () 7.68 kB [rendered]
[ng] chunk {135} 135.js, 135.js.map () 7.69 kB [rendered]
[ng] chunk {136} 136.js, 136.js.map () 10.6 kB [rendered]
[ng] chunk {137} 137.js, 137.js.map () 10.8 kB [rendered]
[ng] chunk {138} 138.js, 138.js.map () 11.3 kB [rendered]
[ng] chunk {139} 139.js, 139.js.map () 11.5 kB [rendered]
[ng] chunk {140} 140.js, 140.js.map () 16.2 kB [rendered]
[ng] chunk {141} 141.js, 141.js.map () 16.2 kB [rendered]
[ng] chunk {142} 142.js, 142.js.map () 16.2 kB [rendered]
[ng] chunk {143} 143.js, 143.js.map () 16.5 kB [rendered]
[ng] chunk {144} 144.js, 144.js.map () 3.84 kB [rendered]
[ng] chunk {145} 145.js, 145.js.map () 3.87 kB [rendered]
[ng] chunk {146} 146.js, 146.js.map () 21.6 kB [rendered]
[ng] chunk {147} 147.js, 147.js.map () 22.1 kB [rendered]
[ng] chunk {148} 148.js, 148.js.map () 16 kB [rendered]
[ng] chunk {149} 149.js, 149.js.map () 16.6 kB [rendered]
[ng] chunk {150} 150.js, 150.js.map () 5.66 kB [rendered]
[ng] chunk {151} 151.js, 151.js.map () 5.79 kB [rendered]
[ng] chunk {152} 152.js, 152.js.map () 5.21 kB [rendered]
[ng] chunk {153} 153.js, 153.js.map () 5.29 kB [rendered]
[ng] chunk {154} 154.js, 154.js.map () 14.6 kB [rendered]
[ng] chunk {155} 155.js, 155.js.map () 14.9 kB [rendered]
[ng] chunk {156} 156.js, 156.js.map () 5.21 kB [rendered]
[ng] chunk {157} 157.js, 157.js.map () 5.28 kB [rendered]
[ng] chunk {158} 158.js, 158.js.map () 7.89 kB [rendered]
[ng] chunk {159} 159.js, 159.js.map () 2.61 kB [rendered]
[ng] chunk {160} 160.js, 160.js.map () 2.92 kB [rendered]
[ng] chunk {161} 161.js, 161.js.map () 1.34 kB [rendered]
[ng] chunk {162} 162.js, 162.js.map () 5.87 kB [rendered]
[ng] chunk {163} 163.js, 163.js.map () 12.7 kB [rendered]
[ng] chunk {164} 164.js, 164.js.map () 210 kB [rendered]
[ng] chunk {165} 165.js, 165.js.map () 15.7 kB [rendered]
[ng] i 「wdm」: Compiled successfully.
[cordova] :wrapper
[cordova]
[cordova] BUILD SUCCESSFUL in 38s
[cordova] 1 actionable task: 1 executed
[cordova] Subproject Path: CordovaLib
[cordova] Subproject Path: app
[cordova] Starting a Gradle Daemon, 1 incompatible and 1 stopped Daemons could not be reused, use --status for details
[cordova] publishNonDefault is deprecated and has no effect anymore. All variants are now published.
[cordova] The Task.leftShift(Closure) method has been deprecated and is scheduled to be removed in Gradle 5.0. Please use Task.doLast(Action) instead.
[cordova] at build_bedabtv8w9du3g8cpnxs2hi78.run(C:\work\program\cordova\test\ionic\helloworld\platforms\android\app\build.gradle:143)
[cordova] Configuration 'compile' in project ':app' is deprecated. Use 'implementation' instead.
[cordova] :CordovaLib:preBuild UP-TO-DATE
[cordova] :CordovaLib:preDebugBuild UP-TO-DATE
[cordova] :CordovaLib:compileDebugAidl
[cordova] :CordovaLib:compileDebugRenderscript
[cordova] :CordovaLib:checkDebugManifest
[cordova] :CordovaLib:generateDebugBuildConfig
[cordova] :CordovaLib:prepareLintJar
[cordova] :CordovaLib:generateDebugResValues
[cordova] :CordovaLib:generateDebugResources
[cordova] :CordovaLib:packageDebugResources
[cordova] :CordovaLib:platformAttrExtractor
[cordova] :CordovaLib:processDebugManifest
[cordova] :CordovaLib:javaPreCompileDebug
[cordova] :CordovaLib:processDebugResources
[cordova] :CordovaLib:generateDebugSources
[cordova] 文字化け
[cordova] 文字化け
[cordova] :CordovaLib:compileDebugJavaWithJavac
[cordova] :CordovaLib:processDebugJavaRes NO-SOURCE
[cordova] :CordovaLib:transformClassesAndResourcesWithPrepareIntermediateJarsForDebug
[cordova] :app:preBuild UP-TO-DATE
[cordova] :app:preDebugBuild
[cordova] Download https://maven.google.com/com/android/support/support-annotations/maven-metadata.xml
[cordova] :app:compileDebugAidl
[cordova] :CordovaLib:packageDebugRenderscript NO-SOURCE
[cordova] :app:compileDebugRenderscript
[cordova] :app:checkDebugManifest
[cordova] :app:generateDebugBuildConfig
[cordova] :app:prepareLintJar
[cordova] :app:generateDebugResValues
[cordova] :app:generateDebugResources
[cordova] :app:mergeDebugResources
[cordova] :app:createDebugCompatibleScreenManifests
[cordova] :app:processDebugManifest
[cordova] :app:splitsDiscoveryTaskDebug
[cordova] :app:processDebugResources
[cordova] :app:generateDebugSources
[cordova] :app:javaPreCompileDebug
[cordova] Download https://maven.google.com/com/android/support/support-annotations/27.1.1/support-annotations-27.1.1.jar
[cordova] 文字化け
[cordova] 文字化け
[cordova] :app:compileDebugJavaWithJavac
[cordova] :app:compileDebugNdk NO-SOURCE
[cordova] :app:compileDebugSources
[cordova] :CordovaLib:mergeDebugShaders
[cordova] :CordovaLib:compileDebugShaders
[cordova] :CordovaLib:generateDebugAssets
[cordova] :CordovaLib:mergeDebugAssets
[cordova] :app:mergeDebugShaders
[cordova] :app:compileDebugShaders
[cordova] :app:generateDebugAssets
[cordova] :app:mergeDebugAssets
[cordova] :app:transformClassesWithStackFramesFixerForDebug
[cordova] :app:transformClassesWithDesugarForDebug
[cordova] :app:transformClassesWithDexBuilderForDebug
[cordova] :app:transformDexArchiveWithExternalLibsDexMergerForDebug
[cordova] :app:transformDexArchiveWithDexMergerForDebug
[cordova] :CordovaLib:compileDebugNdk NO-SOURCE
[cordova] :CordovaLib:mergeDebugJniLibFolders
[cordova] :CordovaLib:transformNativeLibsWithMergeJniLibsForDebug
[cordova] :CordovaLib:transformNativeLibsWithIntermediateJniLibsForDebug
[cordova] :app:mergeDebugJniLibFolders
[cordova] :app:transformNativeLibsWithMergeJniLibsForDebug
[cordova] :app:processDebugJavaRes NO-SOURCE
[cordova] :app:transformResourcesWithMergeJavaResForDebug
[cordova] :app:validateSigningDebug
[cordova] :app:packageDebug
[cordova] :app:assembleDebug
[cordova] :app:cdvBuildDebug
[cordova]
[cordova] BUILD SUCCESSFUL in 1m 53s
[cordova] 46 actionable tasks: 46 executed
[cordova] Built the following apk(s):
[cordova] C:\work\program\cordova\test\ionic\helloworld\platforms\android\app\build\outputs\apk\debug\app-debug.apk
[cordova] ANDROID_HOME=C:\Users\XXXX\AppData\Local\Android\Sdk
[cordova] JAVA_HOME=C:\Program Files\java\jdk1.8.0_172
[cordova] No target specified and no devices found, deploying to emulator
[cordova] none
[cordova] Skipping build...
[cordova] Built the following apk(s):
[cordova] C:\work\program\cordova\test\ionic\helloworld\platforms\android\app\build\outputs\apk\debug\app-debug.apk
[cordova] Using apk: C:\work\program\cordova\test\ionic\helloworld\platforms\android\app\build\outputs\apk\debug\app-debug.apk
[cordova] Package name: io.ionic.starter
[cordova] INSTALL SUCCESS
[cordova] LAUNCH SUCCESS
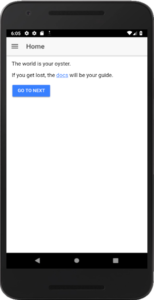
赤字のところにapkが出来上がっています、そして起動完了まで来ると~

あがってきました!!(すいません、↑はスクショ取り忘れて別のタイミングで上げたapkですので、若干違います・・)
ちなみに、実はionic cordova run android -lは、どんな契機か分からないのですが、エラーで失敗することがあるので、基本的には「ビルド」→「手動でインストール」をやってます。
やり方は、
C:\work\program\cordova\test\ionic\helloworld>ionic cordova build android
を実行すると、さっきの赤字のようにapkが作成されますので、adbで手動インストールします
C:\work\program\cordova>adb install apkのパスを指定
[100%] /data/local/tmp/app-debug.apk
pkg: /data/local/tmp/app-debug.apk
Success
Ionic3以前と4の違い
これから実装していくことになりますが、日本語のサイトでIonicの2とか3とかのページにたどり着いて、参考にしながら実装しようとすると早速戸惑います
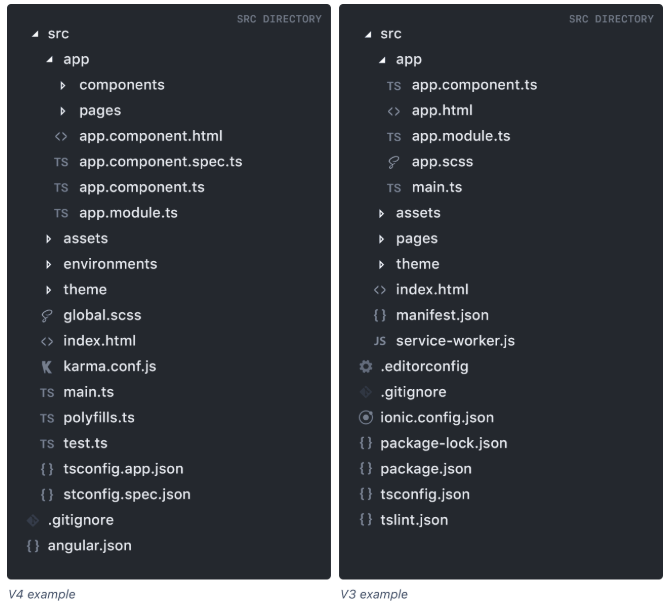
まず、作成したプロジェクトのディレクトリ構成が変わっています、↓は公式DOCSの画像です
このあと、試しに「じゃあ、新しいページ作って、遷移してみよう」みたいな初歩的なことやろうとした時に、「え?まずpagesフォルダないんすけど( ´・ω・`)」ってとこからはじまります。あと、どこのサイトでも紹介されてたパッケージが変わってたりとかも。
Ionic3以前の記事を見ながらやってみた、基礎を学ぶための単純なページ遷移でガッツリ躓きました・・・_:(´ཀ`」 ∠):
最初に公式のマイグレーションのためのページを見ていればよかったんですけどねぇ
次回はページ遷移をやってみましょう!
ではまた(*`・ω・)ゞ
関連記事
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる①
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる②
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる③ – ページ遷移
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる④ – FCMによるPUSH通知