表題の事象に直面しました、こちらはionic3特有の事象のようです
一応、簡単にそもそものFCMの設定方法なんかも軽く載せておきます
Androidは以前に別記事で解説しており、iosについてはその差分を説明していく感じにしようと思います
また、今回はAPNs証明書ではなく、APNs認証キーという方を使って通知を行います、そちらがgoogle先生も推奨のようですので
目次
FCMでiosアプリの追加
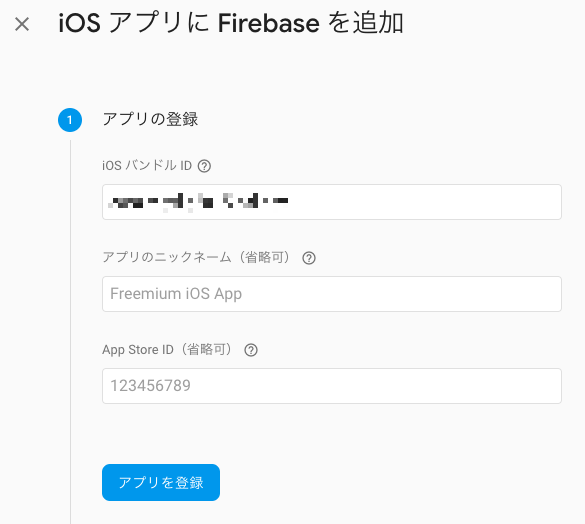
まずFirebase consoleでiosのアプリを追加します、そもそものプロジェクトの追加手順などは前回の記事をご参照ください
以下の画面でアプリのバンドルIDを入力して進めます
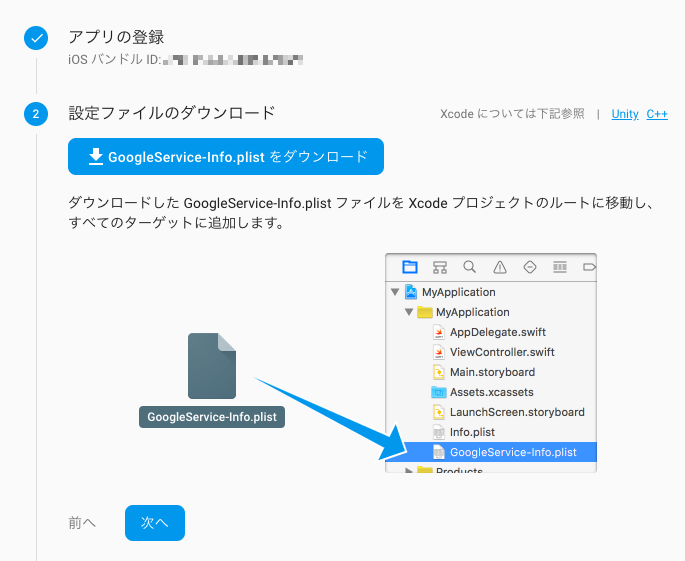
以下の画面でGoogleService-Info.plistをダウンロードしておきます
Androidの時のgoogle-services.jsonみたいなものです
APNs認証キーの取得
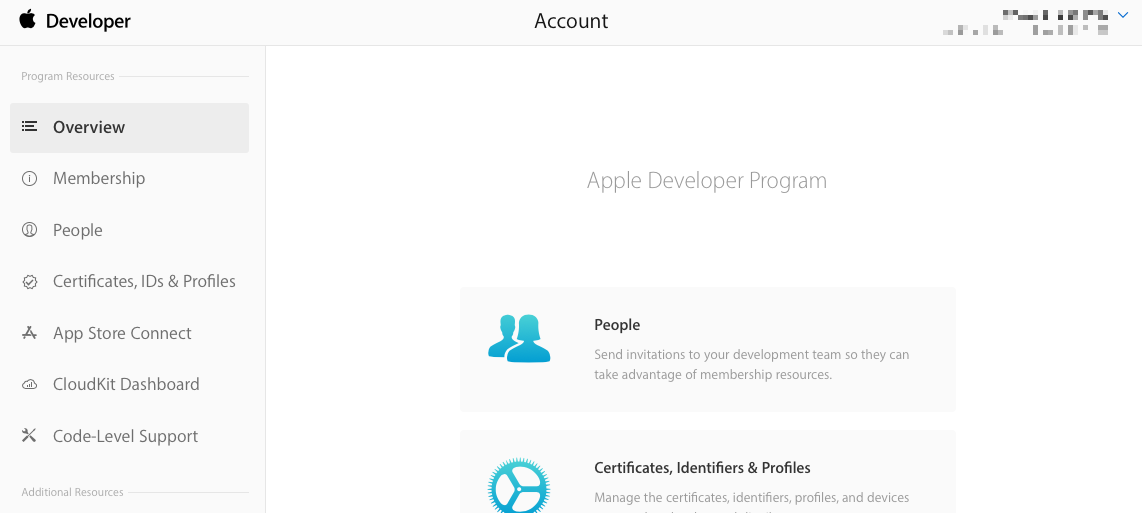
今度はApple DeveloperのAccount画面からAPNs認証キーをゲットします
(Appleの証明書まわりはかなり複雑なので、今度別途記事にしますね・・・)
以下の画面、左ペインのCertificates, Identifiers & Profilesをクリック
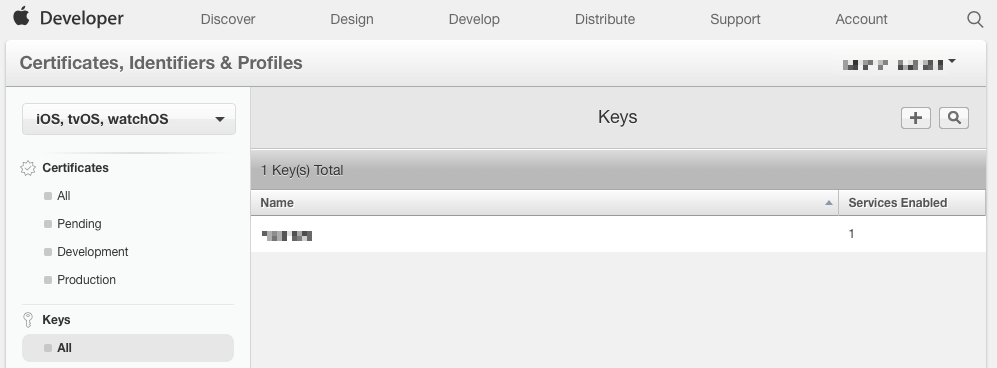
左ペインからKeys > Allを選択
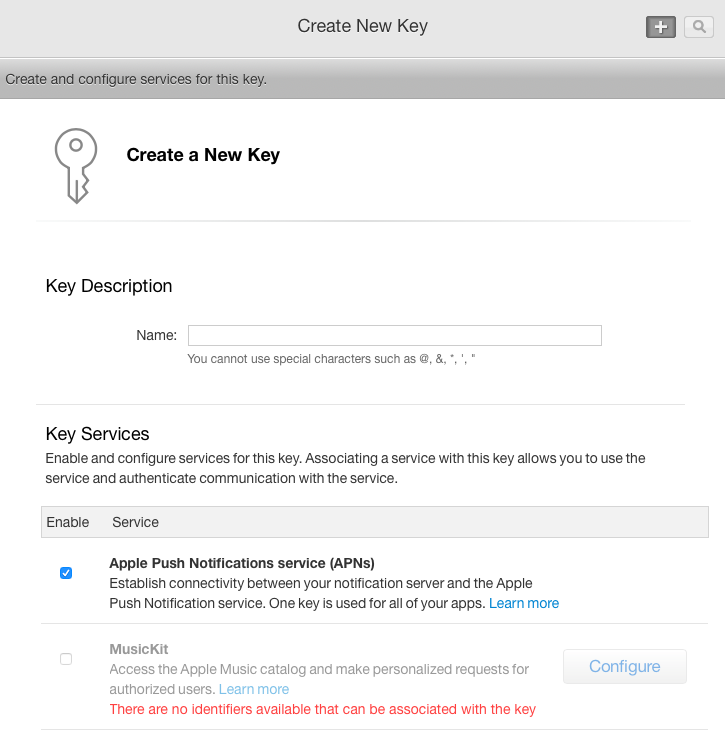
右上の+を押して、キーを作成します。適当にNameを入力しまして、
Apple Push Notifications service (APNs)にチェックをつけてContinueで進めます
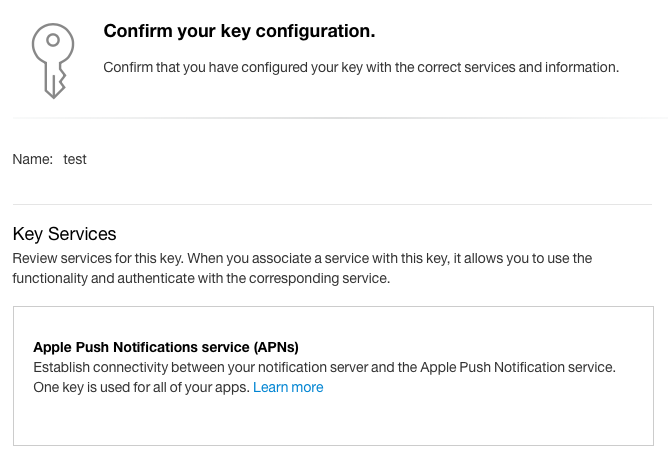
次の画面はContinueで進めて
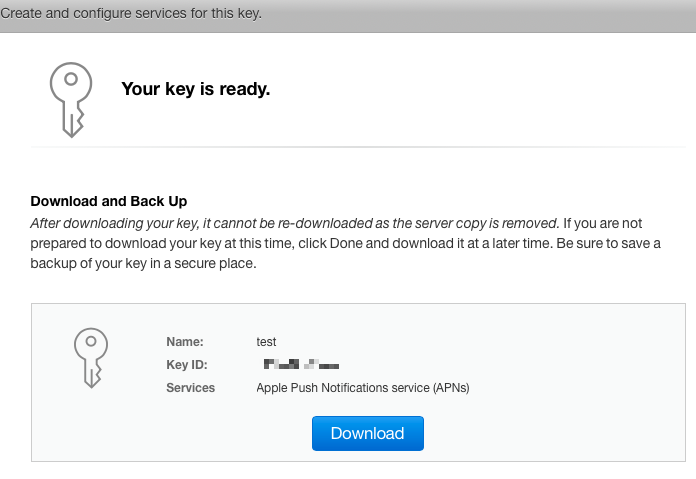
キーが出来ました!ダウンロードして拡張子.p8のAPNs認証キーファイルをGET!
また、FCMにアップロードするときに使うのでKey IDもメモしておきます
また、もう1コ、メモしておくものがあります
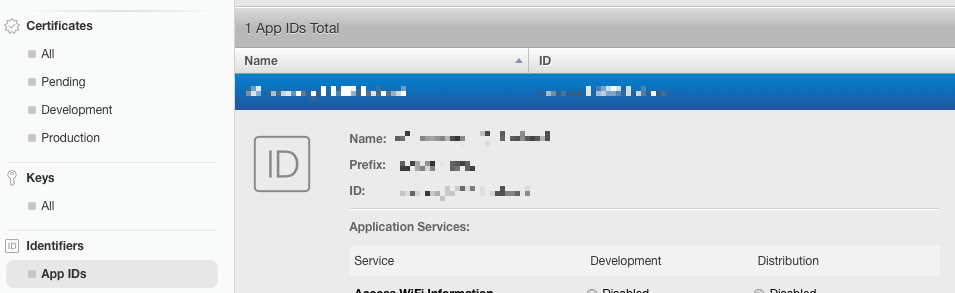
左ペインからIdentifiers > App IDs > 該当のアプリを選択します。
すると、PrefixというIDが見えますので、こちらも控えておきます
FCMへAPNs認証キーをアップロード
そしたらまたFCMのコンソールに戻って、ゲットしたキーをアップロードします
FCMコンソール上でiOSアプリの設定(歯車みたいなやつ)をクリックします
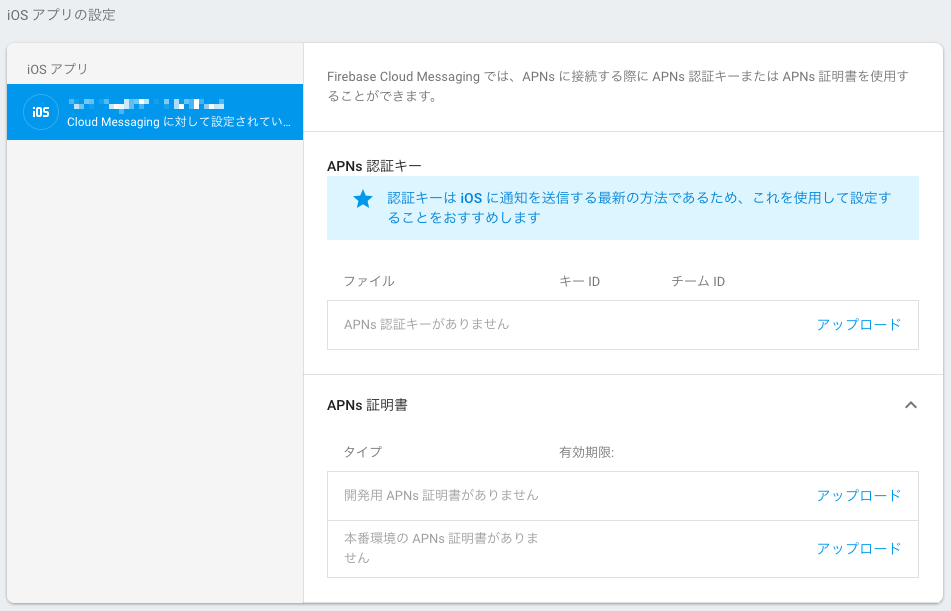
次の画面で、クラウドメッセージングのタブを選択し、
中段くらいのiOSアプリの設定 > APNs認証キー > アップロードと選択
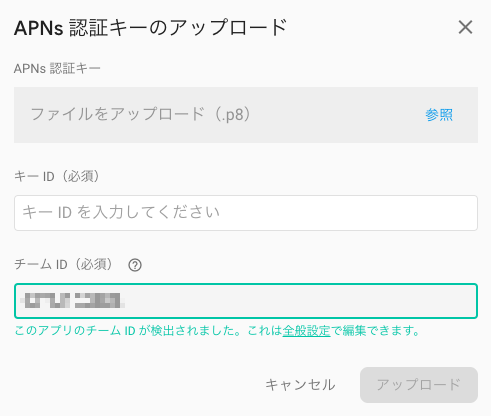
アップロードするファイルの選択画面がでますので、さっきダウンロードした拡張子.p8のAPNs認証キーのファイルを選択します
また、キーIDには控えていたKey IDを入力します
チームIDには恐らく勝手に入ってると思いますが、ない場合はさっき控えたPrefixを設定します
ionicプロジェクト側の設定
お次はionicプロジェクト側です
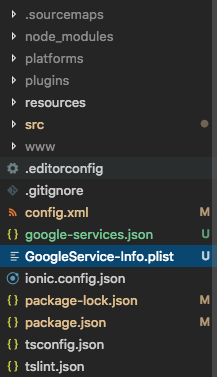
まずはプロジェクト直下に最初にダウンロードしたGoogleService-Info.plistを配置します
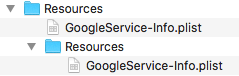
っで、ビルドが完了した時にプロジェクト/platforms/ios/アプリ名/Resources/配下に
GoogleService-Info.plistが配置されている必要があります
でないと、アプリを起動した時に異常終了しちゃいます
※もしかしたら、プロジェクト/platforms/ios/アプリ名/Resources/Resources/配下かも?
わたしはビルド完了後、このようになっています
(なんでResourcesが2階層になってて、両方とも.plistが入ってるかよく分からない・・)
前回の記事でも書きましたが、ビルドする際にここに自動的に配置してくれるように以下の記述をconfig.xmlに書くべし、というサイトをよく見ます
<platform name="ios"> ~~ <resource-file src="GoogleService-Info.plist" target="Resources/GoogleService-Info.plist" /> </platform>
ただ、今回わたしは上記をconfig.xmlに記述したうえでビルドしたところ、逆に既に.plistあってコピーできへんでっていうエラーがでちゃいました。
ので、config.xmlから上記記述を削除したら通りました・・・この辺はよく分かりません。。。
とにかくResourcesに.plistが入っていればいいはずなので、最悪手動でコピーでも・・
そんなこんなで.plistの配置が終わったらビルドします
$ ionic cordova platform add ios $ ionic cordova build ios --prod
ここまででPUSH通知ができるはずです!
ちなみにFCM部分のソースは前回の記事と同じで動きました
ionic3特有の不具合と対処
・・・できるはず、なのに通知を飛ばすとInvalidRegistrationというエラーでできない( ノД`)
頼れるのはGitHubやstackoverflowの先駆者たち
ええ、見つけましたよ
iOS on FCM not working for debug signed apps + workaround
ここのecertさんの回答、ionic3だとXcodeの新しいビルドシステムに対応してないので、レガシービルドを設定してやってみろ、とのこと
該当のionicプロジェクトをxcodeで開きまして、
File > Project Settings...と選択
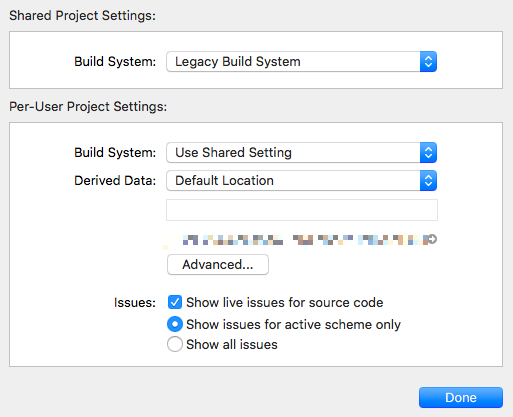
すると以下の画面が出てきますので、Build System:のところを
Legacy Build Systemに変更してみてください
その後、Xcode上でビルドして実機にアプリをインストール
PUSH通知を再チャレンジしたところ無事に通知が届きました。゜゜(´□`。)°゜。