さて、続いてはページ遷移の実装方法について書きます
Ionic3以前の実装方法と変わっているところがあるので、そこらへんも交えつつ解説していきたいと思います
ページ遷移の実装
遷移先のページを生成する
まずはIonicのCLIから新しいプロジェクトを作成します
C:\work\program\cordova\test\ionic>ionic start next_page
次に作成されたプロジェクトのディレクトリに移動して、ページを新たに生成します
C:\work\program\cordova\test\ionic\next_page>ionic g page next > ng generate page next CREATE src/app/next/next.module.ts (533 bytes) CREATE src/app/next/next.page.html (131 bytes) CREATE src/app/next/next.page.spec.ts (677 bytes) CREATE src/app/next/next.page.ts (248 bytes) CREATE src/app/next/next.page.scss (0 bytes) UPDATE src/app/app-routing.module.ts (443 bytes) [OK] Generated page!
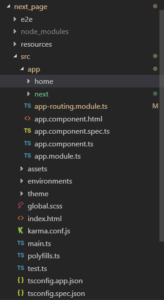
この時点でフォルダ構成を見てみると以下のようになっています
フォルダ構成がIonic3と4で違う
さて、前回も軽く触れましたが、Ionic4で進めていくとフォルダ構成が少し変わっていて、Ionic3以前の記事を参考に実装しようとすると少し戸惑います。Ionic4ではsrc/app/の配下にhomeやnextといったページが存在しますが、Ionic3だとsrc/pages/配下に格納されています。
コードの修正
では、実際のコードを修正しましょう
Ionic3だと、NavControllerを使うためにionic-angularをimportして、という流れでしたが、Ionic4では変更になっています。
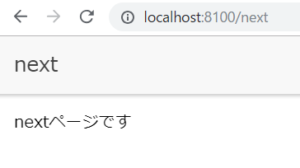
まず遷移先のページのhtmlを分かりやすくしておきましょう
<ion-header>
<ion-toolbar>
<ion-title>next</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
nextページです
</ion-content>
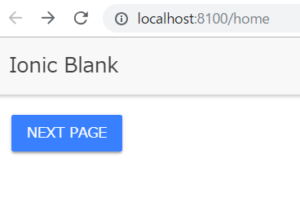
続いて、遷移元のhome.page.htmlを以下のように修正します。
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
<ion-button [href]="'/next'">NEXT PAGE</ion-button>
</ion-content>
これだけでOKです( ´・ω・`)
ionic serveで起動してみると、以下のようになります。
ボタンを押すと・・
これはページを生成した時点で、app-routing.module.tsにルーターが追加されているからです
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'home', loadChildren: './home/home.module#HomePageModule' },
{ path: 'next', loadChildren: './next/next.module#NextPageModule' },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
関連記事
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる①
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる②
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる③ – ページ遷移
ionic4 – ハイブリッドアプリ制作にチャレンジしてみる④ – FCMによるPUSH通知