onSubmitを使って入力チェックする方法など調べて試してみたのですが、aタグでsubmitした時に入力チェックが動かずスルーする感じになっちゃったので、jsの中でsubmitさせるような作りでやってみました。
onSubmitは
<input type="submit" value="送信" onSubmit="return check()">
のように実装するようなんですが、自分は独自にcssでデザインしたボタンをaタグで囲って
<a href="javascript:form1.submit()">
~~何かのボタンデザイン~~
</a>
みたいにやりたかったんですよね。
今回はそれが出来るようにしたコードを紹介します。
ソースコード
いつも通りまずコードを。
<form action="examle.php" name="form1" method="post">
質問1
<label><input type="radio" name="question1" value="1">回答1</label>
<label><input type="radio" name="question1" value="2">回答2</label>
<label><input type="radio" name="question1" value="3">回答3</label>
質問2
<label><input type="radio" name="question2" value="1">回答1</label>
<label><input type="radio" name="question2" value="2">回答2</label>
<label><input type="radio" name="question2" value="3">回答3</label>
</form>
<a href="javascript:void(0)" onclick="input_check()">回答する</a>
function input_check(){
var question1_flg = 0;
if(document.form1.question1.length){
question1_flg = 1;
var i;
for(i=0; i<document.form1.question1.length; i++){
if(document.form1.question1[i].checked){
question1_flg = 0;
break;
}
}
}
var question2_flg = 0;
if(document.form1.question2.length){
question2_flg = 1;
var i;
for(i=0; i<document.form1.question2.length; i++){
if(document.form1.question2[i].checked){
question2_flg = 0;
break;
}
}
}
if(question1_flg){
window.alert('質問1に回答してください');
}else if(question2_flg){
window.alert('質問2に回答してください');
}else{
document.form1.submit();
}
}
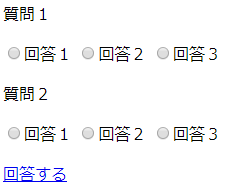
画面イメージは↓です
解説
htmlですが、いたってシンプルです
自分はラジオボタンだけじゃなく、文字列でも押せた方がいいと思っているので<label>で囲んでいます
<a href="javascript:void(0)" onclick="input_check()">回答する</a>
また、↑今回のサンプルでは回答するにリンクを張って、押すと入力チェックのjsが起動するようにしています。
続いてjs、こちらも簡単です
function input_check(){
var question1_flg = 0;
if(document.form1.question1.length){
question1_flg = 1;
var i;
for(i=0; i<document.form1.question1.length; i++){
if(document.form1.question1[i].checked){
question1_flg = 0;
break;
}
}
}
7行目のdocument.form1.question1.lengthでquestion1のラジオボタンの数を数えています。どれかが押されていればOKなので、forで回して、checkedがあればフラグを変えて抜けます。質問がいくつかあれば同じように繰り返します。
if(question1_flg){
window.alert('質問1に回答してください');
}else if(question2_flg){
window.alert('質問2に回答してください');
}else{
document.form1.submit();
}
フラグがたっていればalertを出します。
全部OKであれば、elseのsubmitします。