cssのfloatプロパティを使って、メインコンテンツ、サイドバーなどを分けてWebページを作成したりしますが、誤ってレイアウトを崩してしまうことがあります。
段落ち
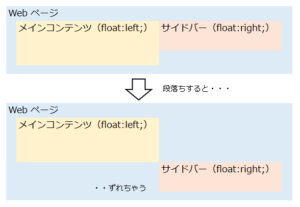
段落ちは↓の画像のような状態です。
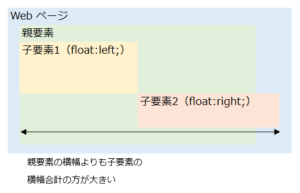
分からないうちは、なんでやねーん、とイライラすることうけあいですが、このパターンは子要素の幅の合計が、親要素の幅を超えているので横に表示しきれず、段が落ちてしまいます。
上述の画像だと実際には↓のようになっている、ということですね。
いやいや、絶対超えてないって!っと思うかもしれませんが、marginやpadding、borderも全て含めて計算する必要があります。
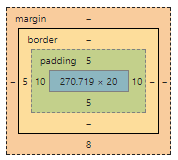
CSSの定義とにらめっこしないで、デベロッパーツールで見てみてください。
コイツ↓
(画像はchromeです)
例の画像だとborderが5px、paddingが10px、っで中身が270.719pxです。
これを横に並ぶ子要素すべてで電卓はじいて合計してください。
きっとオーバーしてしまっているはずです。