Web上でキレイにソースコードを見せるWordPressのプラグインをご紹介します。
当サイトでも使っているSyntaxHighlighterというやつです。
SyntaxHighlighterのインストール
まずはインストールです。
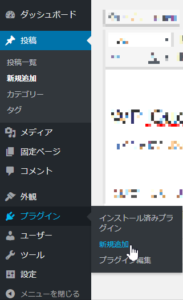
WordPressの管理画面でメニューの中から [プラグイン] → [新規追加] を選択
そしたら、検索窓からSyntaxHighlighterを検索します。
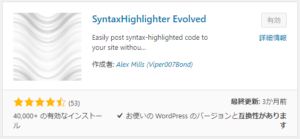
っで、SyntaxHighlighter Evolvedってやつが出てくるので、コイツを[インストール] → [有効化] !
こんな感じになればOKです!
SyntaxHighlighterの設定
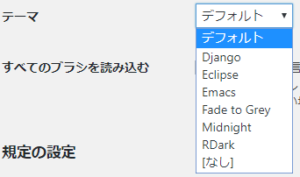
いくつかテーマが用意されています。
設定画面で以下のサンプルが確認できます(少し載せておきます)
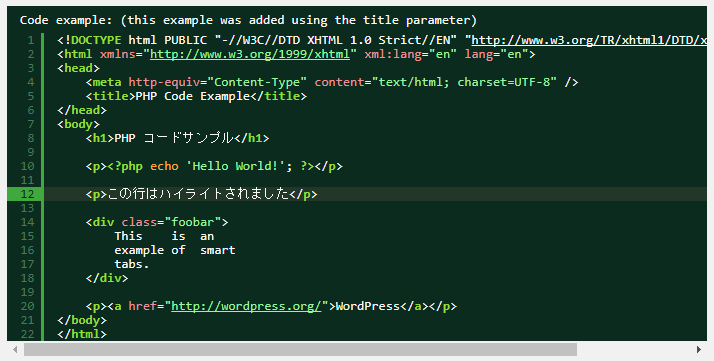
- デフォルト
- Django
- eclipse
他の設定はこんな感じ、当サイトでの設定を載せておきます
使い方
まずは基本です。
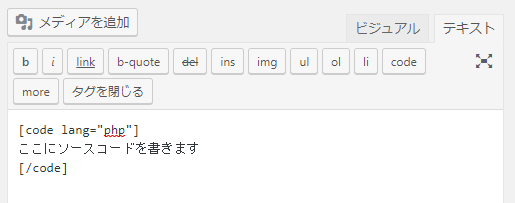
投稿の新規作成でテキストモードで記述します。
ハイライトさせたいソースコードをショートコードというので囲みます。
※この時、ビジュアルモードではなく、テキストモードで記述するのに留意
他にも便利なショートコードパラメータがあるので少しご紹介
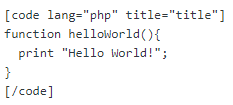
- タイトルの設定
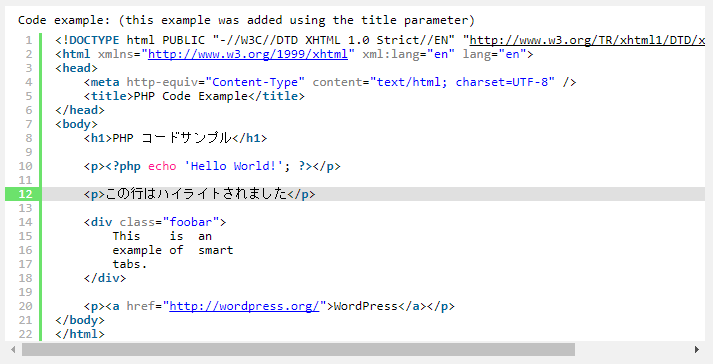
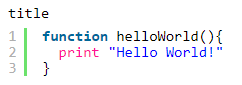
ソースコードの左上あたりにタイトルを表示できます、書き方は以下
表示は↓な感じです
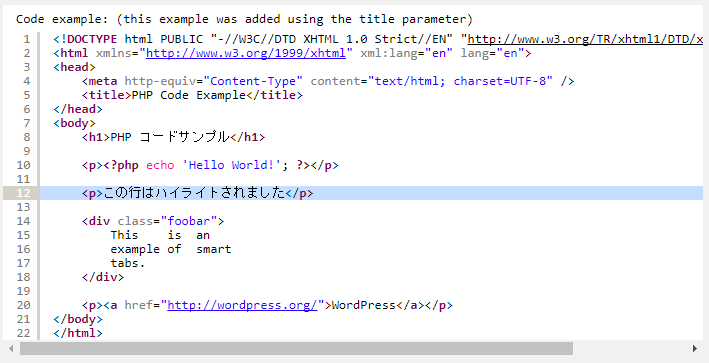
- ハイライトの設定
ソースコード中の強調したい行をハイライト指定できます
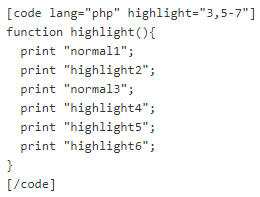
書き方は以下、highlight=””で行番号を記述します。
カンマ区切りやハイフンで続けて指定できます。
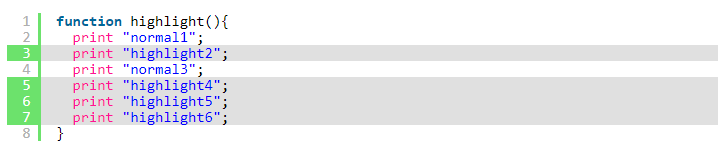
見え方はコチラ
いかがでしょう。
少しでも自分のサイトがキレイに表示できると気持ちいいですよね!
ぜひ使ってみてください~