きれいな写真やら参考画像など、ブログを作っているといろいろと記事中に差し込みたいですよね
ただ、作った記事を実際にみてみると、なーんか画像がちっさい。。
いちいち別タブで開いて見れるようにしても、面倒で敬遠されそう・・
そんなとき画像をクリックしたら、ポンっとヌルっと大きく見れるとうれしい!
今回は当サイトでも使っているWordPressのプラグイン、WP jQuery Lightboxをご紹介
WP jQuery Lightbox
コイツを使えばかなり簡単にすぐに画像を拡大できるようになります!
プラグインのインストール
ではさっそく、まずはインストール
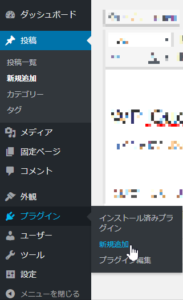
WordPressの管理画面でメニューの中から [プラグイン] → [新規追加] を選択
続いて、プラグインの検索ボックスからWP jQuery Lightboxを検索します
※私のプラグインはすでに有効になっていますが、[インストール] → [有効化] でOK!
プラグインの設定
お次はプラグインの設定
また管理画面のメニューから [プラグイン] → [インストール済みプラグイン] を選んで、
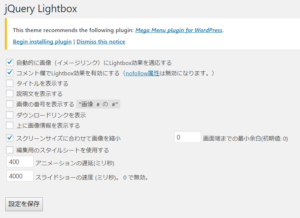
wp-jquery-lightboxの設定画面を開きます
基本的にデフォルトの設定で問題ないと思いますが、
- タイトルを表示する
- 説明文を表示する
- 画像の番号を表示する
- ダウンロードリンクを表示
あたりはチェックが入っていると、画像に被って表示されるようになるので、気になる人は外しておきましょう。
ちなみに、
- 自動的に画像(イメージリンク)にLightbox効果を適応する
は必ずチェックを入れておきましょう、このプラグインを使用する意味がなくなってしまうので。
また、
- スクリーンサイズに合わせて画像を縮小
もスマホやブラウザの拡縮状態などに応じて勝手に調整してくれるのでチェックONで。
実際に使ってみる
ここまでで設定はOK
では投稿記事中に実際に画像を差し込む際のキモ、注意点があります
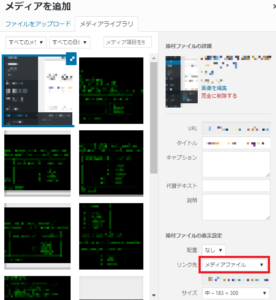
投稿の編集画面で画像を挿入したいとき、[メディアを追加] ボタンで追加すると思いますが、[添付ファイルの表示設定] の [リンク先] は必ず[メディアファイル] にしてください。
↓の設定
でないと、jQuery Lightboxが適応されませんので。