タイトルの問題が発生してまたしても数十分ハマってしまったのでメモ
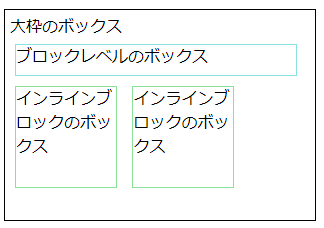
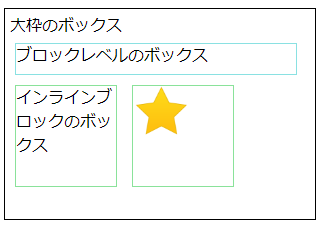
画面イメージとしてはこんな感じのやつを作ってました
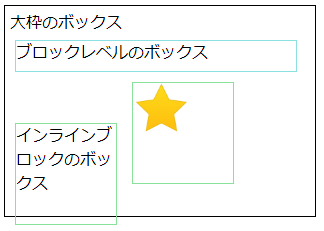
んで、右側に位置するインラインブロックの中に画像を表示したかったんですよ
実際入れてみたら↓のように表示されました
かぁ~~~、なんで君はちょっと下に引っ込んじゃうの?恥ずかしがり屋さんなの!?
と、素人のわたしはインラインブロック君にイラついていましたが、彼が恥ずかしがり屋だったわけではなく、単にわたしが恥ずかしい奴だっただけでした。
サンプルソース
今回のサンプルはこんな感じです
.container {
display: block;
padding: 5px;
width: 300px;
height: 200px;
border: solid 1px #000000;
}
.block_box {
display: block;
margin: 5px;
width: 280px;
height: 30px;
border: solid 1px #8ae1e2;
}
.inline_block_box {
display: inline-block;
margin: 5px;
width: 100px;
height: 100px;
border: solid 1px #8ae29a;
}
.image_star {
width: 56.33333333px;
height: 50px;
background-image: url('./image/star.png');
background-size: cover;
content: "";
}
<div class="container">
大枠のボックス
<div class="block_box">ブロックレベルのボックス</div>
<div class="inline_block_box">インラインブロックのボックス</div>
<div class="inline_block_box"><div class="image_star"></div></div>
</div>
シンプルな内容だと思いますが、落とし穴はinline-block要素のvertical-alignです
インライン要素の高さを調整するプロパティですが、何も設定していないと基本baselineになっています
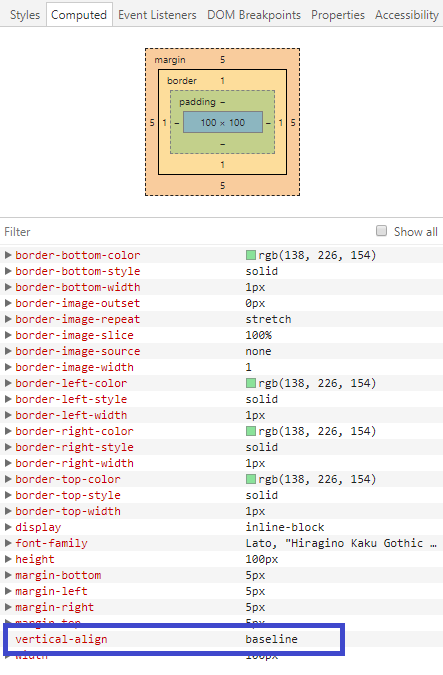
インラインブロックをデベロッパーツールで見てみます
vertical-alignがbaselineになってますね
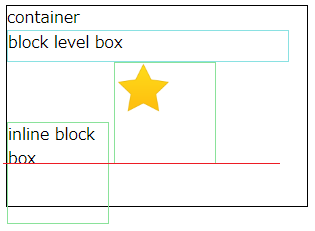
結局なんでずれてしまうのか詳しい動きは正直あまりよくわかっていないのですが、vertical-alignがbaselineになっていると、左側インラインブロック内のテキストの下端と、右側インラインブロックの下端が一致するようです。
以下のような感じ(日本語だと分かりにくいので、英語にして、marginとかも消しました)
たぶん画像はbaselineを持っていないので、右側のinline-block要素自体の下端がbaselineとして認識され、左側のテキストがそれに合わせて上下調整される、といった感じでしょうか。詳しい方、おしえてください~
なんで、対処法としては、vertical-alignをtopに設定してやることで揃いました!
.inline_block_box {
display: inline-block;
margin: 5px;
vertical-align: top;
width: 100px;
height: 100px;
border: solid 1px #8ae29a;
}
ふぅ、これでようやく恥ずかしいわたしの心にも平穏が訪れました~